Dog Matrix
this article is marked as yapping , interactive⚠ Heavy use of Javascript, may affects performence in some device.
27/05/2024
WARNING : THIS PAGE GOT JAVASCRIPT UP THE BEHIND, IF IT CRASH YOUR BROWSER I'M SORRY, BUT ALSO TELL ME SO
I CAN TRY TO FIX IT
Well to be honest that warning might be a little bit exaggerated, it's like 50 odd lines of code. But I don't know what people machines are like so it might be good to put the warning up anyways. So recently I've been testing the water in something called 'creative coding' using p5.js framework. I found out about this framework through a Youtube Chennel 'The Coding Train' and think "That looks interesting." and it has dedicate web editor so I can just do it right now.
Most of the thing I made is pretty inconsequential, bouncy text, screensaver, simple visualizer etc. Then I read about thresholding from one wikipedia binge and figured I could make it in p5.js. After 2 hours of struggling and digging through documentation I found out that there's literally a thresholding filter that does exactly that with endless times most efficent and all I wrote is kinda useless. But I kinda already wrote it so I have to salvage it somehow. First order, optimize what I have.
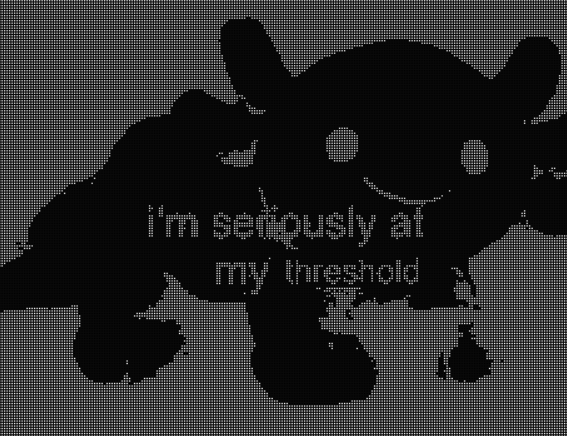
I know exactly what's the bottle neck, it has to be that nested loop but I'm not that smart so I didn't know how to solve it so I just decided to skip processing every other 2 pixels and the result is this dot matrix-like image I really like. So yeah, I guess this whole thing is a serendipitous string of events.
for (let x = 0; x < resultW; x += 1) {
for (let y = 0; y < resultH; y += 1) {
let px = subjectImage.get(x, y);
let lumiAvg = (px[0] + px[1] + px[2]) / 3;
if (lumiAvg > thresVal) {
resultTH.set(x, y, luminate ? [255, 255, 255, 255] : colorVal);
} else {
resultTH.set(x, y, luminate ? colorVal : [255, 255, 255, 255]);
}
}
}
So thresholding is like a really simple form of image processing, it just took the avarage intensity from the RGB channel avarrage them to get the overall brightness of that pixel. See if that pixel brighter than the set threshold or not (hence the name, I mean it's obvious). If it is set that pixel white otherwise set to black. This threshold is use uniformaly for the whole image (I think it's called Global Thresholding?) though there's exists adeptive threshold I just couldn't be bother right now.
Obviously running the calculation for every pixels is like kinda intense. Well, it's not really but I want to make the change display in real time so you need all the performence min-max you can have. So I consider skipping every other row and collumn to cut the calculation in half (in hindsight it wouldn't have work either way) and got the dot matrix thing which like, a hundred time more interesting than just thresholding an image (for me anyways).
for (let x = 0; x < resultW; x += ssVal) {
for (let y = 0; y < resultH; y += ssVal) {
...
}
}
It kinda reminds me of those old train station display with the ember color dots. I only saw them on Google images though, I don't go outside very much if you can't tell. Laso I think my local train station all use normal LED screen because it's literally better in all aspect, same goes with sodium vapour lamp. Man, why is efficent things looks so boring (by that logic I might be the most interesting looking person you'll even met but that's kinda not the case (Well, I do look weird I can tell you that (Face reveal at trillion subscribers) ) ).
What on god's green beautiful flat earth is this article about again? I'm sorry y'all I'm just not that great at writing let alone blogging. Also I could've just delete the yapping tag because all article is me yapping but whatever the more more merrier. Thanks for reading though if you still are, I'm still working on format and stuff so excuse the rough and rugged state, I hope I can write a better article in the future. Also thanks to urchinofthesea for the article name :awesome: .For now, I'll talk to you later!